Carnet de notes de recherches: lundi 19
septembre 2022
En premier
Introduction au carnet
de notes de recherches sur Neocities et Visual Studio Code
Bienvenue à ce carnet de notes de recherches
Ses principes théoriques et pratiques sont inspirés à la fois du :
Notez bien les différences dans les manières dont cette page se
retrouve affichée sur votre navigateur, par contraste avec les
manières dont elle apparait sur Visual Studio Code.
En effet, le navigateur Web est un logiciel qui interprète le
code html et css, et qui affiche le résultat de cette interprétation
à l'écran. Visual Studio Code est un éditeur de texte qui permet de
créer et modifier des fichiers html et css. Il n'interprète pas le
code html et css, mais il permet de les écrire et de les modifier en
les affichant dans une fenêtre de l'éditeur.
En pratique, l'initiation à la programmation inclue dans le
synopsis de ce cours est mise en travail en tandem avec les enjeux, la théorie
et les éléments conceptuels que nous y abordons.
Ppour ce faire, nous utilisons le carnet de notes de recherches,
qui n'est autre que votre site web sur Neocities. Le carnet de recherches est un outil de travail qui
permet de documenter les recherches et les expérimentations que nous
faisons, tant sur les plans théoriques que pratiques.
Tel qu'indiqué dans
le plan de cours,
ce carnet de recherches
vaut, au total, pour 40% de la note finale du cours. Le carnet sera
corrigé de manière collaborative lors de quatre séances distinctes:
"Une première itération des sites web sera évaluée lors de la séance du lundi 26 septembre. La
seconde aura lieu lors de la séance de lundi 31 octobre. La troisième évaluation aura lieu le 14 lundi
novembre. Une dernière évaluation aura lieu lors de la dernière séance de cours, le lundi 5 décembre."
En pratique: Graphiques du sondage du pôle ECN1003: mise en commun
RAPPEL: L'objectif de l'exercice de la semaine dernière était
d'interpréter et mettre en contexte un graphique contenant des
données.
Cet objectif était divisé en trois étapes :
Aujourd'hui nous faisons
notre mise en commun.
Votre objectif est de prendre des
notes en créant des paragraphes ci-dessous.
Premier graphique
Mes notes :
Interprétation:
Analyse:
Question:

Deuxième graphique
Mes notes :
Aprés analyse du graphique 2, on constaste que le nombre d'étudiants originairent du Cameroun est supérieur de loin aux nombre d'étudiants originairent des autres pays.
Ceci nous pousse a nous poser la question: pourquoi les étudiants camerounés sont ils intéréssé par le numérique ?
À la suite de nos recherches sur Internet, nous sommes parvenus à la réponse:
En effet, selon ''Étude de marché sur le secteur numérique au Cameroun'' (s.d), le cameroun subira dans les trois procahines années une croissance technologique qui se décrira par un forte accélération de l'utilisation des technologies numériques (Internet, 5G, smartphone...).
L'enseignement y prendra son envol gràce à une meilleure accessibilité au numérique.
Source : Étude de marché sur le secteur numérique au cameroun. (s.d.) Afrikatech
https://www.afrikatech.com/fr/produit/etude-de-marche-sur-le-secteur-numerique-au-cameroun/
Troisième graphique
Mes notes:
En Analysant le graphique 3, mes camarades et moi avons constaté que le 'Combo E-Marketing et Commerce Électronique' est le plus pris.
On s'est demandé alors si c'est deux domaine la seront toujours aussi demandé d'ici 3, 4 ans quand on aura terminer nos études.
Mon avis personnel est le suivant: Le commerce est un domaine qui à toujours exister et nous sommes dans l'air du numérique donc le commerce a évolué et s'est ettendu au numérique ce qui nous a mené à un commerce numérique qui nécessite une publicité numérique.
Quatrième graphique
Mes notes:
...et avec ce paragraphe aussi!
En passant: notez et
cherchez votre propre référence sur
la différence entre le design
(conception) et le développement web. Il s'agit d'une distinction
importante à faire et à retenir!
Cinquième graphique
Mes notes :
Sixième graphique
Mes notes :
Faites de même ici: ajoutez vos propres paragraphes de notes en
remplaçant celui-ci et en ajoutant d'autres.
Deuxièmement: distinction entre analogique et numérique
Mise en situation
Réfléchissons aux problèmes techniques de la semaine
dernière.
Ces problèmes étaient-ils dûs seulement aux technologies
numériques?
Pour répondre à cette question, il faut aborder la distinction
entre analogique et numérique.
Mes notes:
L'analogique est tout phénomaine dont la variation est continue, qu'on peut représenter par un signal variable continu, le monde dans le qul nous vivant est analogique.
Le numérique est tout phénomaine quie utilise la logique du tout ou rien, Vrau ou Faux, qu'on peut représenter par un signal discontinu, le numérique est inventer par l'homme.
Je me souviens pas vraiment des problémes techniques de la premiére séance, mais je pense que les problémes de l'afficahge et du son sont des problémes numériqued car c'était soit on enttendait soit on enttendait pas et soit on voyait soit on voyait pas, 1 ou 0.
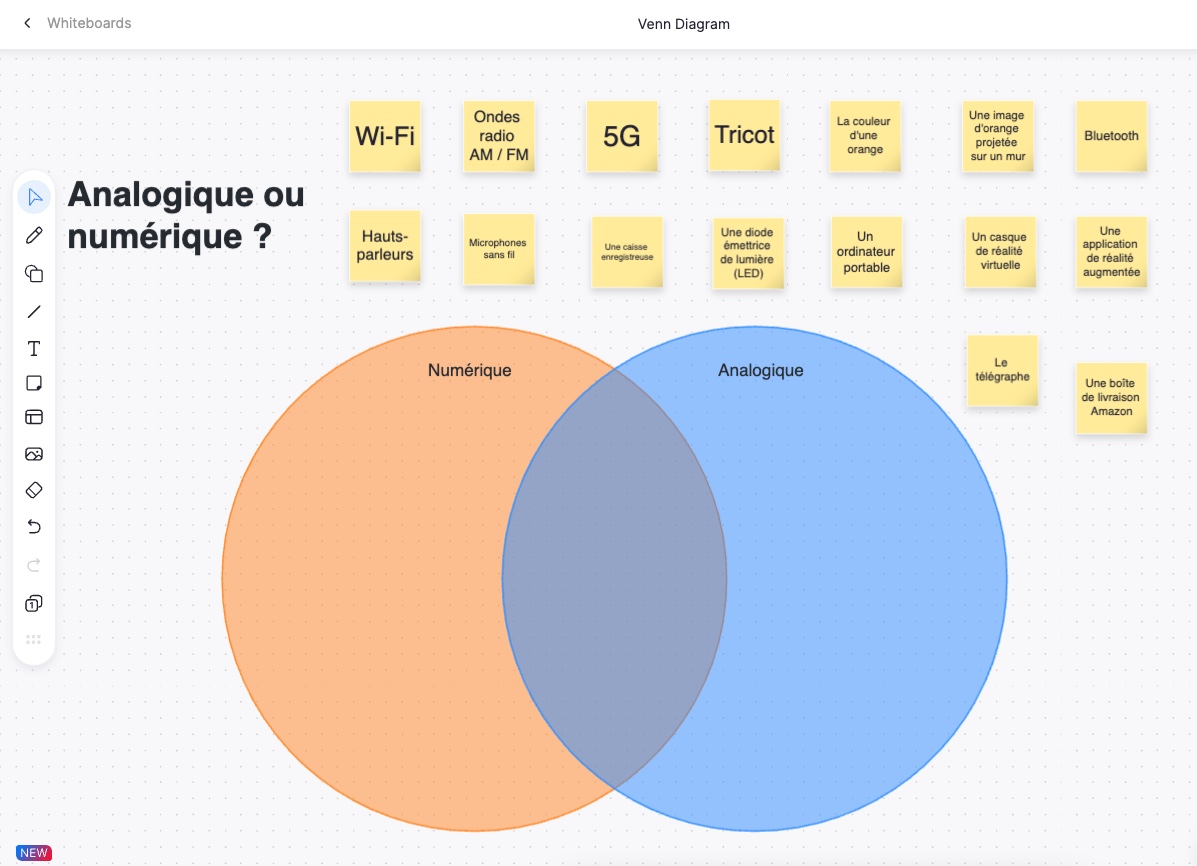
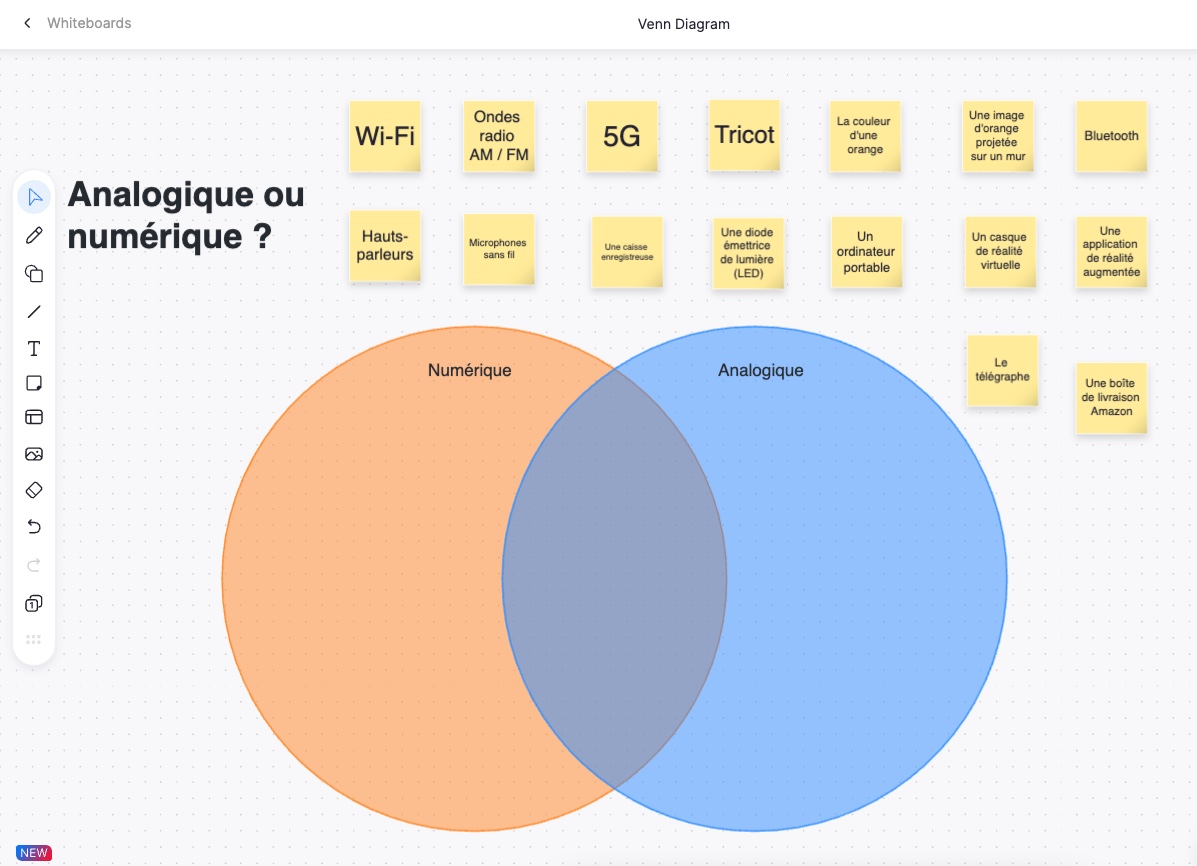
EXERCICE en classe: Analogique ou numérique?
Examinez les différentes technologies indiquées dans le
diagramme de Venn partagé via Zoom en classe. Chaque technologie est-elle analogique,
numérique, ou les deux ?
Mes notes:
N'hésitez-pas, bien sûr, à inclure vos propres notes!
Faites-le en remplaçant le texte entre ces balises, et / ou en
ajoutant d'autres balises de paragraphe.

Ensuite: Activité autour de l'extrait du texte de Clarrisse
Herrenschmidt
Notre lecture obligatoire de cette semaine nous invite à tracer
plusieurs pistes de réflexion...
Donc, en équipes...
...Réfléchissez à une des trois questions suivantes qui vous
sera assignée:
Appuyez-vous de recherches sur le web! Cherchez d'autres
disctinctions entre "analogique" et "numérique".
Cherchez aussi différentes définitions de la "technologie".
Et n'oubliez pas de consigner les liens URL vers les sources et
références que vous trouvez. Si vous copiez-collez, mettez l'extrait
copié entre guillemets ("" ou « ») et indiquez la date (si possible,
sinon, consignez s.d. entre parenthèses pour signifier "sans date")
ainsi que l'hyperlien.
Exemple de début de réponse à une question telle que « quels autres
moyens de compter ont été développés autour de — ou avant — l'époque
de l'invention des bulles-enveloppes et des tablettes de cire? ? »
Réponse :
Une des premières méthodes de calculs arithmétiques serait sans
doute la dactylonomie, ou l'art de compter sur ses doigts (
Bloom,
2002
). En effet, selon Jonathan Bloom, la dactylonomie aurait déjà été bien en
usage à l'époque Gréco-romain de Plutarque, qui en aurait attribué
l'utilisation aux mathématiciens, scribes et comptables perses d'Iran. Bloom, historien de arts
islamiques et asiatiques, précise également que « les Arabes ont
appelé la dactylonomie "l'arithmérique des noeuds (des jointures de
la main)" » (ibid., traduction libre).
Bloom pointe vers plusieurs traités de mathématiques arabes
utilisant la dactylonomie dont le Guide des secrétaires
d'Al Suli. Avec la diffusion des travaux, traités et écrits arabes
et islamiques dans l'Europe médiévale, la dactylonomie s'est aussi
répandue pour être utilisée au début de cette période. Bloom
fait part, à ce sujet, du premier chapitre de De temporum
ratione, un traité rédigé par un théologien anglo-saxon, le
Vénérable Bede. « En utilisant la technique de Bede, » Bloom
écrit, « une personne pouvait exprimer et calculer avec des
nombres compris entre un et 9 999, bien qu'elle soit rarement
utilisée pour des valeurs à plus de deux chiffres. »
(ibid., traduction libre).
Source: Bloom, J. (2002, printemps). Hand sums: the ancient art of counting with your fingers. Boston College Magazine. https://bcm.bc.edu/issues/spring_2002/ll_hand.html
Complétez l'exercice en répondant au deux questions restantes à
partir de la mise en commun
- Dans l'extrait de cette semaine, Clarisse Herrenschmidt entame l'histoire des trois
écritures avec des calculi contenus dans une bulle-enveloppe (2001).
- Les calculi et la bulle enveloppe sont-ils... :
- 1) ...des outils de calculs
ou des outils de communication?
- Réponse :
- La bulle enveloppe est une "boule d'argile creuse" et les calculi étaient "des petit objet d'argile de forme d'iverse".
Les calculi était utilisés pour représenter une quantité ou une valeur, comme les chiffres aujourd'hui.
On mettait des calculi dans une bulle enveloppe pour communiquer la quantité de denrées lors de transactions.
Donc c'étaient des outils de calcul qu'on qu'on utilisait dans la communication.
-
2) ...analogiques ou numériques ?
- Réponse :
- D'aprés la vidéo de l'exrcice précédent: https://www.youtube.com/watch?v=_YcnUn0n8M0 :
Ils sont numérique car les calculi représentaient des quantités fixe, pas une variation continue d'une quantité dans un intervalle.
-
3) De quelles manières pouvons-nous considérer les inventions dont
traite Herrenschmidt (tablettes comptables, monnaies, etc.) comme
des technologies?
- Réponse :
-
On peut les considérer comme des technologies car ils sont la base chifre, sans ces inventions jamais on utiliserait les chiffres comme on les utilise aujourd'hui.
Et aujourd'hui c'est grace aux chiffres qu'on peut coder et communiquer avec l'ordinateur ainsi inventer des technologies.
Donc les inventions dont traite Herrenschmidt sont des technologies.
Introduction à Scratch
Scratch est un logiciel de programmation visuelle. Sa syntaxe est
modelée sur la construction de structures à partir
de blocs LEGO. Scratch permet de
créer des jeux, des animations, des interactions, des simulations,
etc. Il est utilisé dans les écoles primaires et secondaires, mais
aussi dans les universités et les centres de recherche. Il est un
outil développé par le MIT Media Lab et il est disponible
gratuitement!
Voici l'exemple de jeu complété sur lequel nous nous baserons.
Vous disposerez d'une version antérieure et serez invitée
à compléter votre propre déclinaison du jeu.
Instructions pour jouer à la démonstration
Cliquez sur le chat pour comprendre l'objectif du jeu. Puis, pour entamer le jeu, glissez votre souris sur l'icône clignotante « Allons-y ? » lorsqu'elle apparaît.
Crédits et
attributions
- Illustration de fond: image générée via l'IA Midjourney.
- Illustrations des légumes, balises et brochettes: Sarah
Choukah.
- Musique :
- « Pièce d'intro aux brochettes » composée et interprété sur Logic Pro par Sarah Choukah, sous licence CCBYNC 4.0.
- « 128 Bpm Micro Funk Beat » composée et interprétée par
BEATMATCH_info, sous licence CCBYNC 4.0. Disponible sur Freesound
De bonnes ressources pour apprendre le langage Scratch
Conclusion: préparation de la lecture du 26 septembre
Pour préparer la lecture de la
semaine du 26 septembre, annoter le texte tout en gardant en tête
les questions suivantes. Prenez des notes et consignez-les dans votre
carnet de note, ci-bas :
- Quelles sont les deux "conditions préalables à tout codage" (p.
40) ?.
- Réponse:
-
Un alphabet vocalique d'un type tel que le grec.
Une technologie de communication développée.
-
Avec quelle invention technique le chiffrage et le déchiffrage
est-il devenu du codage-décodage (p. 43-44) ?
-
Réponse:
-
C'est avec le Morse que le chiffrage et le déchiffrage est devenu codage-décodage.
- Pourquoi, dans la conclusion, Friedrich Kittler affirme que "la
notion de code est aussi galvaudée que contestable" (p. 45) ?
- Comment distinguer la notion de code, telle que Kittler nous en
fait la généalogie, de notions telles que "programme" et
"algorithme" ? Trouvez des définitions et ressources expliquant ces
termes et notez-les bien (avec URl et, si possible, référence
complète).
-
Éléments de réponse :
-
Dans la Conclusion, Friedrich Kittler affirme que "la notion code est aussi galvaudée que contestable" car on la retrouve dans tous les domaines, dans toutes sciences.
Ce qui rend parfois difficile de savoir ce qu'on veut vraiment dire par 'code' dans une phrase.
Comment distinguer la notion de code de notions telles que "programme" et "algorithme" ?
Code:
"Le code informatique est un langage qui permet à un humain de programmer un logiciel ou un ordinateur. C'est à l'aide du code informatique que l'on conçoit des jeux vidéo, des sites Internet, des applications mobiles ou même des robots."
Source: Lumni.
Algorithme:
"Ensemble de règles opératoires dont l'application permet de résoudre un problème énoncé au moyen d'un nombre fini d'opérations. Un algorithme peut être traduit, grâce à un langage de programmation, en un programme exécutable par un ordinateur."
Source: LAROUSSE.
Programme:
"Un programme informatique est une liste d'ordres indiquant à un ordinateur ce qu'il doit faire. Il se présente sous la forme d'une ou plusieurs séquences d'instructions, comportant souvent des données de base, devant être exécutées dans un certain ordre par un processeur ou par processus informatique (cas des systèmes multitâches)."
Source: Techno-science.
"Un algorithme est un objet abstrait définissant un calcul, exprimé en langage mathématique, et analysable mathématiquement. A l'inverse, un programme logiciel est un objet éminemment concret, souvent de grande taille. Il est écrit dans un langage de programmation, qui cherche à rendre plus humain les langages cryptiques des machines, mais reste à un niveau de détail très supérieur à celui d'un algorithme. De plus, un programme exprime rarement un seul algorithme : la plupart en emploient plusieurs, voire beaucoup."
Source: LesEchos.
Références académiques utilisées dans cette page
- Herrenschmidt, C. (2001). L’Internet entre écriture, parole et monnaie ou l’étrange cadeau des Anciens. Mots pluriels, No 18. août.
- Kay, A. et Goldberg, A. (1977). Personal Dynamic Media. Computer, 10(3), 31‑41.
- Knuth, D. E. (1992). Literate programming. Center for the Study of Language and Information.
- Kluyver, T., Ragan-Kelley, B., Fernando P'erez, Granger, B., Bussonnier, M., Frederic, J., … Willing, C. (2016). Jupyter Notebooks – a publishing format for reproducible computational workflows. In F. Loizides & B. Schmidt (Eds.), Positioning and Power in Academic Publishing: Players, Agents and Agendas (pp. 87–90).